Finally, there's an easy way to embed your Instagram photos on your blog or anywhere else online that accepts HTML code. Here are the steps.
Step 1 - Go to your Instagram profile and click the Share button
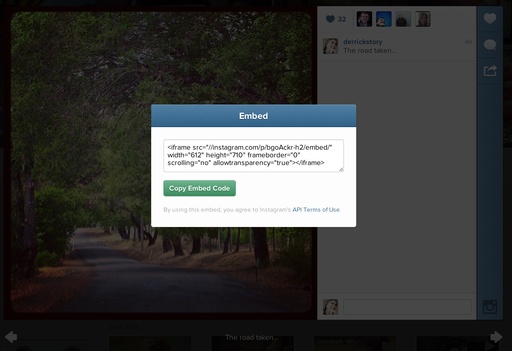
Step 2 - Copy the Embed Code. If the code isn't highlighted, then you'll have to do that yourself. Also, if the copy button doesn't work for you, just use your regular copy command (Edit > Copy).
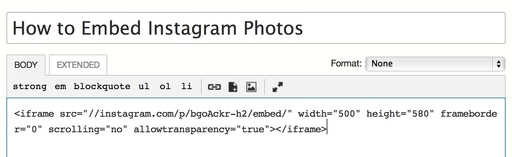
Step 3 - Paste the embed code in your blog site.
The original proportions in the embed code were too big for my site, 612 x 710. So I changed those dimensions to 500 x 580 in the code.
You can see a sample post using this technique.
Having the capability to share my Instagram photos via my other sites is important. I create images there that are often unique. The embed process isn't sophisticated, but it does get the job done.
Join me on my Instagram site as I explore the world of mobile photography. And now Instagram features 15-second movies too.
Want to Comment on this Post?
You can share your thoughts at the TDS Facebook page, where I'll post this story for discussion.